Nazanin Ashrafi’s Css Art #hashnodechallenge
...what happened during the period of the challenge and the lessons I learnt!
Table of contents
No headings in the article.
It’s always exciting, at the same time motivating to feel happy while learning. And you can always see your progress because you're happy. It is that kind of learning which gives me hope every day, I just can’t stop feeling like this, not even tomorrow. The future ahead smiles pizza, it's bright and shiny.
I have thought about writing for quite a while and today is just a memorable day for me. I am happy that I have written my first blog post. Maybe this is just a step into writing, a thing I have wanted for far too long. :)
In this short piece of writing I’ll talk about my participation in Nazanin Ashrafi’s CSS art Hashnode challenge, which marked my first ever tech challenge in public and on twitter. What happened? What have I learnt?
1. How I knew about the CSS art challenge.
This part is not a story to explain, many of you already know how the challenge emerged. I was already following Nazanin the day she tweeted she was thinking about doing a CSS art challenge. So I tweeted in reply to her tweet that she has to make it happen.
Make it happen 😀 https://t.co/hZEbr0GVox
— Portious R Banda (@portious_banda) January 8, 2022
But I did that only because I like making myself available for the people around me, not because I was ready for the challenge. In fact, I wasn't even ready to be part.
A Few days later Nazanin announced she had found the sponsor. Obviously, some of you already know this part of the story as well if you follow Nazanin. However, at that time I was not even concerned about the challenge and what so ever will happen. I just kept on engaging myself as I always do and even replying to Nazanin’s tweets about the challenge. It wasn't for any big deal :)
2. Who motivated me to be part of the challenge.
So on the 8th of January she tweeted about the kind of CSS challenge and that it will run up to 17th January, from the 10th of the same month. As usual, I replied to that tweet but this time with a not-happy tweet saying, ‘I’m just a beginner, how am I going to turn a Hashnode logo into anything?............bra bra bra.’
It is at this point that Nazanin replied with kind words. The message was- Don't worry I got you covered, and that she’ll send me some resources that can help as I try to make something out of that logo, as per challenge rules. Her tweet below:
Don't worry I got you covered 😁
— Nazanin Ashrafi (@nazanin_ashrafi) January 9, 2022
I'll DM you some resources for css art, later
And she did send me resources as promised. I felt part of the participants at this point because this was more than motivation to participate. I needed someone who can cheer me up otherwise I was not going to participate. So now you know..
3. Ideas I failed to make into code.
I know most of you will smile or laugh reading this part. I failed to make into code four (4) ideas, no honestly it was five (5) ideas. Oh that’s too much………..kkkkk ok but that’s what happened. And you'll judge whether it's four or five ideas after reading the following part.
(a) First Idea
I wanted to make the logo turn into a 3D image of itself. Simple as it sounds but I failed honestly to make that, all I did here is to generate an SVG code of the logo.

After noticing I can’t go further, I thought of giving myself time to think about a more solid and constructive idea that I can manage to handle code-wise.
(b) Second Idea
I wanted to make the logo turn into a blue bird that will be chased by a black ghost within the box. So I managed to make a box and the logo, but making it move the way I wanted became an additional challenge.

So likewise, I moved on and thought about the next idea!
(c) Third Idea
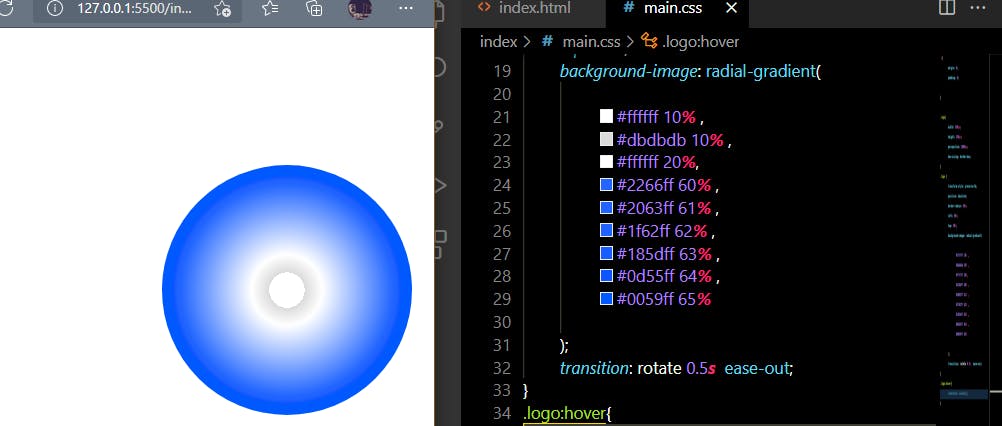
Here I thought of making a circle with a radial-gradient background. The idea was to make the Hashnode logo come out from the center of the circle and fill up the whole circle.

But I don’t know how to do that, so this failed too. Idea one and three didn’t take much of my time.
So now doubts started, there was no way I'll make something after failing three times.
While on twitter I came across Blake Emal‘s 13th January tweet which gave me some hope that I can still make something. Sometimes people just tweet as if they are trying to motivate specifically you, and this tweet is just one example of such.
Your best ideas will come after writing down bad ones for hours.
— Blake Emal (@heyblake) January 13, 2022
So I started thinking about something which will work for me and I said this should be final now, and idea number four came by.
(d) Fourth Idea
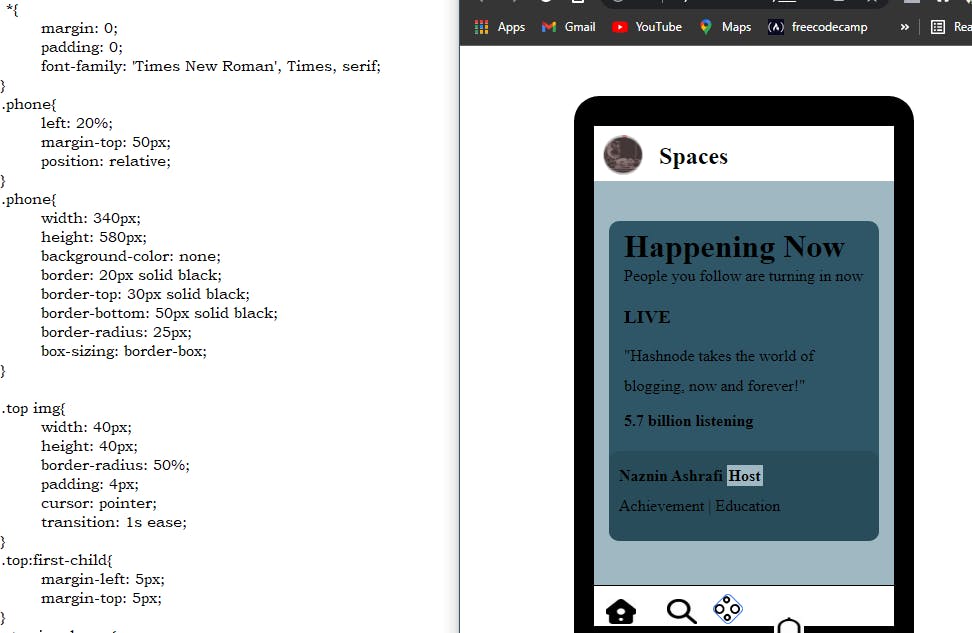
So here I wanted to make a phone, which I did and on the phone should be a twitter spaces page of twitter. The idea was if someone hovers over the twitter spaces button should appear the spaces page with a floating Hashnode like twitter space button. In short what happens when you hover over the spaces button on twitter. But here I wanted to make the spaces button look much more like the Hashnode logo. So I managed to code most of the things but the big issue was to animate the button.

I worked on this idea for almost two days after which I moved on. At that moment, especially on the first day of working on this idea, I was very much convinced that it will work. After three ideas failed, who fails four times in a row?, I thought…. But things changed gradually as I was approaching the end of day two of working on the idea. In the end, so unfortunate again, I couldn’t make it work.
What did I do then? I started thinking about what will work almost immediately as this was the last day of the challenge. Then this tweet followed on the 15th January from Blake Burge:
Ask less -> do more
— Blake Burge 💡 (@blakeaburge) January 15, 2022
Fear less -> try more
Take less -> give more
Wait less -> start more
Talk less -> listen more
Spend less -> save more
Doubt less -> believe more
Want less -> appreciate more
From Blake Burge's tweet I took two points with me: Fear less -> try more and Doubt less -> believe more. That was much to refuel me. So I resumed thinking, now much about what will work for a coder of my experience and skills. Something that I will do without having any challenge is all I needed at this point. I can remember vividly early morning around 01:30 AM on the 17th of January battling here and there for the idea that will work.
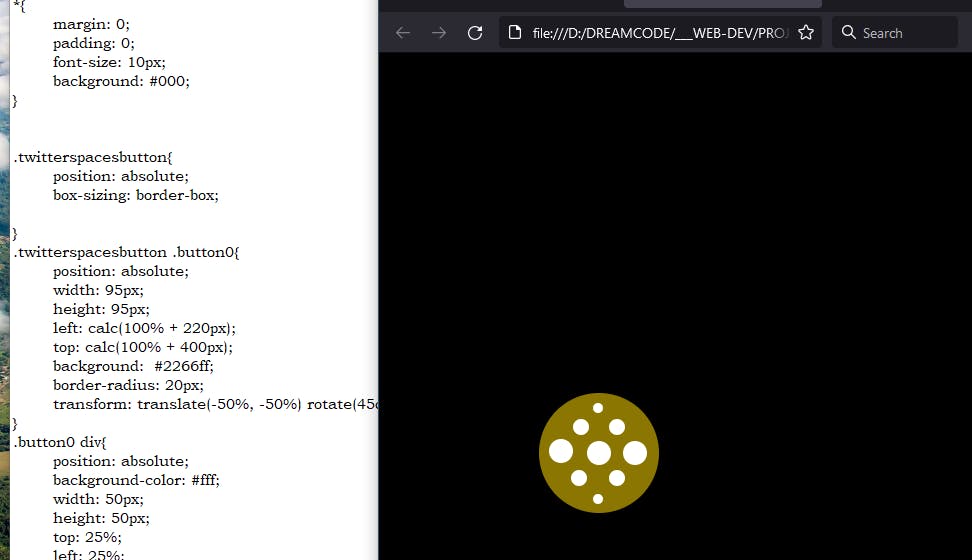
Before it was 02:00 AM, an idea came up, not something new though but still an idea of its own. I didn’t want to call it my fifth idea because I want you to have your say, so let me break it down. In simple terms, I thought from my fourth idea I should exclude the phone and make the twitter spaces button and its animated version appear on the same spot. More like animating the logo into a twitter spaces button. Codepen: [codepen.io/Paultious/pen/BawbwLZ]

Fortunately, this worked though not as smart as I imagined it. Just like that and I felt so happy, maybe you can imagine this feeling. It was not much but I was and still, I'm happy that I made it into the challenge. What mattered and still matter to me is NOT how my CSS art appeared or the results of the challenge but participating.
4. Lessons learnt.
Participate to learn first.
As a beginner there’s no need for you to compete to win. Whenever there’s what can help you learn see an opportunity to learn in it. CSS art challenges of that kind or any other challenge that can enhance your learning and improve your skills are important. This honestly uplifted me to the point where I realized I don't have to participate in any CSS challenge to win, mostly it’s an opportunity to learn.
Your project idea should at least equal some of your skills.
I realized my fourth idea couldn’t work or maybe all the four ideas couldn’t work because I, in all the cases wanted to make something complex. I wanted to build something more than my skills could handle. To all beginners out there or anyone trying to build something, make sure you are capable of providing all the necessary skills for the project. That way you will not get stuck or leave your project unfinished.
Divide the work of your project into small chunks.
Time is very cardinal in anything we do in life. I think time is life. Time best spent lead to best results. Dividing your project idea in to small chunks can not only help you finish your project but also finish on time. You can spend your project-idea-stipulated-time so well if you manage your time. I almost failed to submit my CSS art on time because I didn’t work on time management first.
Mind your own business.
I checked what others where submitting, a lot of artistic work I never even imagined and that every single day drew me back. I reached at an extent where I saw submitting my CSS art as time wasting. This was so because I concentrated much on what others were doing instead of gathering myself to finish my CSS art. This is a big obstacle for most beginners, and all I can say is don’t look at others in comparison to who you are. You are not the same so you can’t do things of the same quality or appearance. It’s not a crime to look at what others are doing but if you can’t bear it, don’t. However, it is mostly wise to look at them as an inspiration for what you’re doing since you’re in the same field and they are much better than you.
5. In a nutshell
Nazanin Ashraf’s CSS art challenge was an addition to my new beginning in my journey as an aspiring front-end web developer.
Coding challenges are a big but of the programming learning journey. Coding challenges add up to your daily practice especially in times when you feel your strategy does not work anymore. Sometimes it's just fun learning with friends hence coding challenges. My observation is that most self-taught programmers have been able to reach a senior level mostly because of coding challenges. So if you can’t do them in public do these coding challenges alone.
I have noticed that if one wants to learn one should not deny failing. Most developers do not take coding challenges because they do not want to fail, but how as a beginner are you going to know you doing it the right way? Mind you they say practice makes perfect!